Sponsored Link
What is included?
Dean Edwards Javascript Compressor
Css Minifier
Css Button Generator
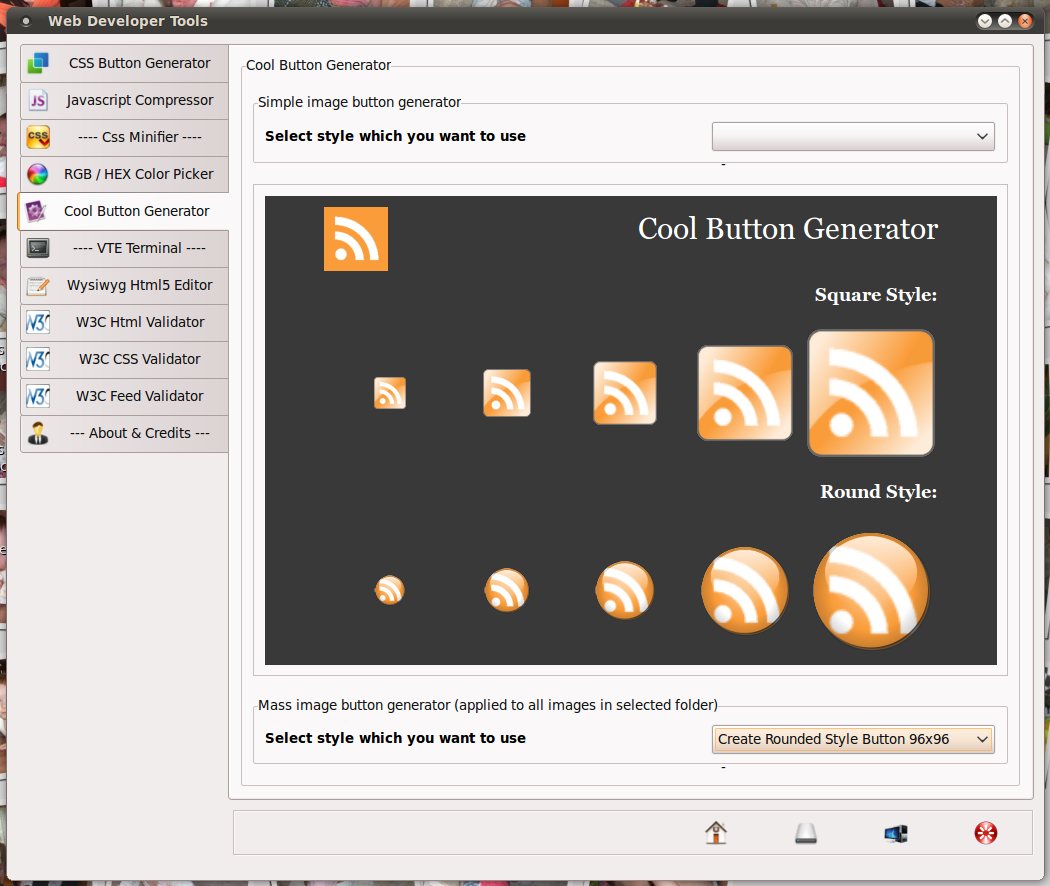
Cool Button Generator
RGB / HEX Color chart
VTE Terminal
WYSIWYG HTML 5 Editor
3 x online W3C validators
Install Web Developer Tools in Ubuntu
Download .deb package from here you can install this deb package by double clicking on it.
Screenshots





It will not run from commandline or launcher.
What command are you running? The file you should run from the command line is: /usr/share/wdt/webdeveloper.py
It works perfectly for me from the command line or from the launcher.
wow!. this looks like a great tool for me. will ease alot of handcoding … especially for the css buttons.
Awesome stuff! Really going to make things quicker and simpler. Thanks.
That’s what i was typing. It complained about not able to initialize thread or something similar. There was no error message at all from the gui launcher. Just like clicking on nothing. Ubuntu Karmic
@thomas – well, that’s strange. Sorry, but I don’t know what the problem is. I guess your best choice is to contact the developers describing the problem…